Hi,
I'm using Presence Builder version 12.0.5 and i'm experiencing some strange reposition of the images on my site.
First i uploaded an image with the editor to my website header and checked it on my published page.
On my published page i noticed that the position of the image i uploaded is different then when i look in the editor.
To see the difference i uploaded two screenshots:
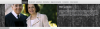
Image position in the editor:

Image position on the published page

I noticed a difference in the in the source of the editor and the published page css file.
This is the source of the editor (inline css)
<div class="header-image" id="ext-gen710" style="background-image: url(http://..../sites/f2/f28b7b7fc93453...nts/builtin/Header/alumni_02.jpg?1400496081); border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; height: 345px; background-size: 867px 667px; background-position: 0px -102px;"></div>
This is the source of the published page css
height: 345px;
background-image: url(../attachments/Header/published_alumni_02.jpg);
border-radius: 0 0 0 0;
background-size: cover;
background-position: center center;
As you can see the editor does not render the position of the image to the published css file, instead the default values of the background-size and background-position is used.
( default = background-size: cover; and background-position: center center ). This default value is, i believe, the problem with the strange positioning of the image on the published page.
Can anyone confirm this "bug"? And is it possible to fix this?
Now the website is not consistent when building in the editor and publishing to my website.
I hope to hear from you soon!
With kind regards,
Renko
I'm using Presence Builder version 12.0.5 and i'm experiencing some strange reposition of the images on my site.
First i uploaded an image with the editor to my website header and checked it on my published page.
On my published page i noticed that the position of the image i uploaded is different then when i look in the editor.
To see the difference i uploaded two screenshots:
Image position in the editor:
Image position on the published page
I noticed a difference in the in the source of the editor and the published page css file.
This is the source of the editor (inline css)
<div class="header-image" id="ext-gen710" style="background-image: url(http://..../sites/f2/f28b7b7fc93453...nts/builtin/Header/alumni_02.jpg?1400496081); border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; height: 345px; background-size: 867px 667px; background-position: 0px -102px;"></div>
This is the source of the published page css
height: 345px;
background-image: url(../attachments/Header/published_alumni_02.jpg);
border-radius: 0 0 0 0;
background-size: cover;
background-position: center center;
As you can see the editor does not render the position of the image to the published css file, instead the default values of the background-size and background-position is used.
( default = background-size: cover; and background-position: center center ). This default value is, i believe, the problem with the strange positioning of the image on the published page.
Can anyone confirm this "bug"? And is it possible to fix this?
Now the website is not consistent when building in the editor and publishing to my website.
I hope to hear from you soon!
With kind regards,
Renko
Last edited:


