-
We value your experience with Plesk during 2025
Plesk strives to perform even better in 2026. To help us improve further, please answer a few questions about your experience with Plesk Obsidian 2025.
Please take this short survey:
https://survey.webpros.com/
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Resolved NGiNX - browser caching for static resources
- Thread starter Eleshar
- Start date
@TobiasP,
I found some time in between some other actions/tasks.
You should have a green button under "Tools & Settings > General Settings > PHP Settings (click)" for both PHP 5.6.20 and PHP 7.0.5.
If you have a grey button, just click on it to activate PHP FPM. Afterwards, go to a domain and select PHP settings: you should be able to change to the "FPM served by Apache" setting.
If that does not work out, just go to the command line and check the status, run: service plesk-php56-fpm status
If that gives you some error notification, then we have to dig deeper.
For that reason, can you also have a look at the installed packages: do you have psa-phpfpm-configurator installed?
Regards....
I found some time in between some other actions/tasks.
You should have a green button under "Tools & Settings > General Settings > PHP Settings (click)" for both PHP 5.6.20 and PHP 7.0.5.
If you have a grey button, just click on it to activate PHP FPM. Afterwards, go to a domain and select PHP settings: you should be able to change to the "FPM served by Apache" setting.
If that does not work out, just go to the command line and check the status, run: service plesk-php56-fpm status
If that gives you some error notification, then we have to dig deeper.
For that reason, can you also have a look at the installed packages: do you have psa-phpfpm-configurator installed?
Regards....
@TobiasP,
I found some time in between some other actions/tasks.
You should have a green button under "Tools & Settings > General Settings > PHP Settings (click)" for both PHP 5.6.20 and PHP 7.0.5.
If you have a grey button, just click on it to activate PHP FPM. Afterwards, go to a domain and select PHP settings: you should be able to change to the "FPM served by Apache" setting.
If that does not work out, just go to the command line and check the status, run: service plesk-php56-fpm status
If that gives you some error notification, then we have to dig deeper.
For that reason, can you also have a look at the installed packages: do you have psa-phpfpm-configurator installed?
Regards....
PHP Settings:
http://r74i.imgup.net/phphandler205d.PNG
Plesk Installer:
http://n07i.imgup.net/plskinstala4cc.PNG
plesk-php56-fpm status is running
psa-phpfpm-configurator is installed...
I just have no option of fpm+apache just fastcgi+apache
I think I have found the problem.
If I comment these two directives (they are just before the include of the vhost_nginx.conf in the nginx.conf file for the webspace)
location ~* "^/" {
index index.html index.cgi index.pl index.php index.xhtml index.htm index.shtml;
autoindex off;
}
location ~ /$ {
index index.html index.cgi index.pl index.php index.xhtml index.htm index.shtml;
}
the headers get added!
edit:
interresting is that with these lines removed the page under https://domain.tld/ is then handled by a different php version.
after adding the lines above at the end of my custom nginx directives the first page was processed correctly
If I comment these two directives (they are just before the include of the vhost_nginx.conf in the nginx.conf file for the webspace)
location ~* "^/" {
index index.html index.cgi index.pl index.php index.xhtml index.htm index.shtml;
autoindex off;
}
location ~ /$ {
index index.html index.cgi index.pl index.php index.xhtml index.htm index.shtml;
}
the headers get added!
edit:
interresting is that with these lines removed the page under https://domain.tld/ is then handled by a different php version.
after adding the lines above at the end of my custom nginx directives the first page was processed correctly
Last edited:
So was there any solution/workaround to this?
Having problems using CDN with Wordpress on Plesk 12.5, nginx + fpm, php 5.6 / 7.0
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://static2.domain.com/wp-conte...wesome/fonts/fontawesome-webfont.woff?v=4.1.0. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://static1.domain.com/wp-conte...awesome/fonts/fontawesome-webfont.ttf?v=4.1.0. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
nginx conf per domain:

Having problems using CDN with Wordpress on Plesk 12.5, nginx + fpm, php 5.6 / 7.0
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://static2.domain.com/wp-conte...wesome/fonts/fontawesome-webfont.woff?v=4.1.0. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://static1.domain.com/wp-conte...awesome/fonts/fontawesome-webfont.ttf?v=4.1.0. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
nginx conf per domain:
try_files $uri $uri/ /index.php?$args;
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
location ~ \.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$ {
add_header Access-Control-Allow-Origin "*";
}
location = /robots.txt {
auth_basic off; # Whatever happens, always let bots know about your policy
allow all;
log_not_found off; # Prevent excessive log size
access_log off;
}
# Deny all attempts to access hidden files such as .htaccess, .htpasswd, .DS_Store (Mac).
location ~ /\. {
deny all;
access_log off;
log_not_found off;
}
location ~* .(gif)$ {
expires 2592000s;
}
location ~* .(jpeg|jpg)$ {
expires 2592000s;
}
location ~* .(png)$ {
expires 2592000s;
}
location ~* .(css)$ {
expires 604800s;
}
location ~* .(js|jsonp)$ {
expires 604800s;
}
location ~* .(js)$ {
expires 604800s;
}
location ~* .(ico)$ {
expires 31536000s;
}

Azurel
Silver Pleskian
Here is another topic for this https://talk.plesk.com/threads/browser-caching-with-nginx-not-working.337315/
I search a solution too for plesk 12.5. That KB not works https://kb.plesk.com/en/128665
I search a solution too for plesk 12.5. That KB not works https://kb.plesk.com/en/128665
Well this KB works for me: you can EITHER have nginx serving the files OR setting an expire.Here is another topic for this https://talk.plesk.com/threads/browser-caching-with-nginx-not-working.337315/
I search a solution too for plesk 12.5. That KB not works https://kb.plesk.com/en/128665
What I would be interested is in doing BOTH at the same time which does not seem possible thru plesk.
Alejandro Oro Vojacek
Basic Pleskian
I would like to add that I was able to make gzip work + browser caching with the following config
PHP 7.1.8 served with NGINX, no apache
under the domain, add this code to nginx rules:"
if (!-e $request_filename){
rewrite ^(.*)$ /index.php break;
}
rewrite !\.(js|ico|gif|jpg|png|css|pdf|mov|mp3|eot|svg|ttf|woff|otf|txt)$ /index.php break;
location ~* \.(?:jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm|htc)$ {
expires 30d;
access_log off;
add_header Cache-Control "public";
}
Then under /etc/nginx/nginx.conf add this:
gzip on;
gzip_static on;
gzip_vary on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss te$
gzip_comp_level 1;
gzip_buffers 16 8k;
gzip_min_length 10240;
gzip_proxied expired no-cache no-store private auth;
Here is the proof.
proof
This efectively enables GZIP under all accounts (global) with minimal impact on server resources and latency and the rewrite rules then adds browser caching.
The rules added on this thread without the "if" does not work, they keep breaking pages while the evil "if" after the rewrite DOES work... so, evil or no evil, I'm using this, besides it does not break anything, even with other systems I'm using, like xenforo.
PHP 7.1.8 served with NGINX, no apache
under the domain, add this code to nginx rules:"
if (!-e $request_filename){
rewrite ^(.*)$ /index.php break;
}
rewrite !\.(js|ico|gif|jpg|png|css|pdf|mov|mp3|eot|svg|ttf|woff|otf|txt)$ /index.php break;
location ~* \.(?:jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm|htc)$ {
expires 30d;
access_log off;
add_header Cache-Control "public";
}
Then under /etc/nginx/nginx.conf add this:
gzip on;
gzip_static on;
gzip_vary on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss te$
gzip_comp_level 1;
gzip_buffers 16 8k;
gzip_min_length 10240;
gzip_proxied expired no-cache no-store private auth;
Here is the proof.
proof
This efectively enables GZIP under all accounts (global) with minimal impact on server resources and latency and the rewrite rules then adds browser caching.
The rules added on this thread without the "if" does not work, they keep breaking pages while the evil "if" after the rewrite DOES work... so, evil or no evil, I'm using this, besides it does not break anything, even with other systems I'm using, like xenforo.
Last edited:
Kingsley
Silver Pleskian
@trialotto,
I did exactly what you said.
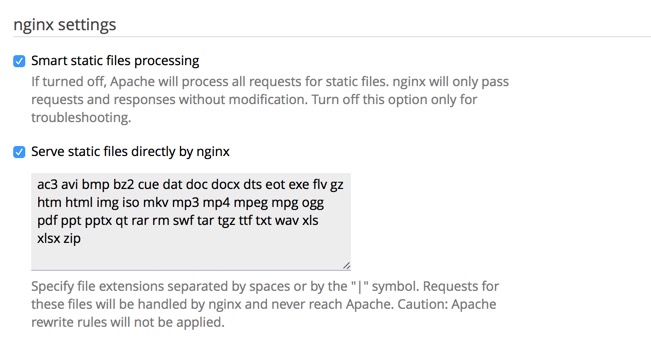
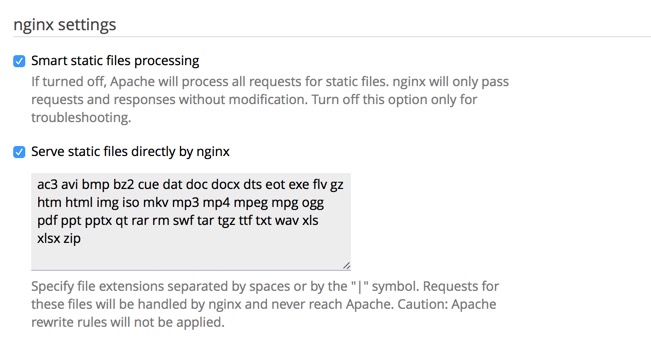
Left the tick on "Smart static files processing"
Left the tick on "Serve static files directly by nginx"
and removed ico|css|js|gif|jpe?g|png|svg
in Additional nginx directives left only:
location ~* \.(?:ico|css|js|gif|jpe?g|png|svg)$ {
expires 30d;
add_header Cache-Control "public";
}
Put gzip related lines in /etc/nginx/conf.d/custom.conf file.
/meanwhile that's one is a good idea, thank's/
In PHP settings I have PHP 5.16, run PHP as "FPM application served by nginx"
When I set Wordpress permalinks like http://example.com/sample-post and when I try to open some post I get 404 not foud / nginx
When I have in custom nginx directives:
if (!-e $request_filename){
rewrite ^(.*)$ /index.php break;
}
I can use this kind of permalinks http://example.com/sample-post, but without that line I can use only Example Domain like permalinks
Also with or without this rewrite rule I do not have expire headers set in files
1. This issue with permalinks and rewrite rule is only related to Wordpress installs ony with pretty URLs, it work perfect without that rule if you use ugly ULRs.
2. The explanation in my previous post is not OK, because I foud that it relies on .htaccess file for WordPress rewrite rules, which means it falls back to Apache
Thanks for this, worked for me.
commenting here so i can come back to it
Similar threads
- Replies
- 6
- Views
- 2K
- Replies
- 5
- Views
- 3K
- Replies
- 2
- Views
- 4K
- Replies
- 4
- Views
- 3K
